After fiddling with html and css code to change font in blogspot/blogger and i found a way to chage the font bloggers. For years, bloggers and web design using a simple font styles and templates for their blogs. But now google has launched their new service the google web fonts. This service allow us to use custom fonts on the font of blogger to the google directory for use on our blog/website.
I'l give you the steps to change the fonts on the blog so your blog looks more beautiful.
How to change fonts on the blogger
1. Log into your blogger account.
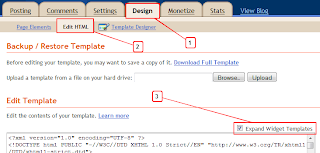
2. Select the "design" the blogger dashbosrd you continue to click>> "Edit html" do not forget to tick the box "Expand widget template "
2. Select the "design" the blogger dashbosrd you continue to click>> "Edit html" do not forget to tick the box "Expand widget template "
3. Find a piece of code <head> and save the code below after/below code <head>
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Smythe' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Philosopher' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Tangerine' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Holtwood+One+SC' rel='stylesheet' type='text/css'/>
4. Next, find the
font-family: 'arial', Georgia, Times, serif;Note:
Change the blue code with the green font code
Fow example:
font-family: 'arial', Georgia, Times, serif; (arial change to Smythe)
the change like this
font-family: 'Smythe', Georgia, Times, serif;
You can also set the font to appear on:
- Header
- Blog title
- Post artices
- Sidebar
- Footer
- Or wherever you like
Hopefully this article can help you to make your blog beautiful.














0 comments:
Post a Comment