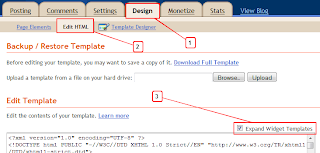
This is an example screenshoot
To view the demo of the screenshoot you can see on this blog: Blog demo-Reply comments
How to add a reply to blogger comment
1. Select "Design" in your blogger dashboard, click>> "Edit html" do not forget to tick the box 'Expand widget tempalte "

2. Find the following code ( Use ctrl+f to find a code )
<data:commentPostedByMsg/>Or
<data:comment.body/>3. Once you find the code, copy the code below and faste it under the code above:
<a href='http://www.mybuxx.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghev6CuaZ9GBi02aEhYUp1YbNZv91pyFfh9QEs5C4xkGGBRHXWTRUjFNPwW4d2CJRhFgoKyD-fJLLN_pdWYdQUnVeuMkvZd719UdPvBe9orxy6gLGH_QJTr9Mk0xOZX32Xl-sQtk82tZd9/s1600/best+blogger+tips.png'/></a><span class='comment-reply'><a expr:href='"https://www.blogger.com/comment.g?blogID=YOUR-BLOG-ID&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;'>[Reply to comment]</a></span><a href='http://www.mybuxx.com'><img alt='Best Blogger Templates' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghev6CuaZ9GBi02aEhYUp1YbNZv91pyFfh9QEs5C4xkGGBRHXWTRUjFNPwW4d2CJRhFgoKyD-fJLLN_pdWYdQUnVeuMkvZd719UdPvBe9orxy6gLGH_QJTr9Mk0xOZX32Xl-sQtk82tZd9/s1600/best+blogger+tips.png'/></a>4. Next, on the red code. you must enter your blog id to the code. BLog ID is a number that appears in the url, look the following example.
Once you find your blog id, then add your blog id in the html code above in red colour.
5. Save the template. Look your comments.
Hopefully this article usefull for you. For suggestions and critiques please post your comment.














0 comments:
Post a Comment