Do Print and PDF?
If you try to print this page you will not only get the contents of the postings but also Advertising, Gadget and other matters.
Editing Pages
Most of the unwanted content will be deleted automatically when the reader clicks the Print or PDF reader can also delete the page by clicking a mouse. checkbox gives the option to delete all images from the page.
Adding the Print and PDF for your blog
This service is provided free of PrintFriendly.Com. All you need to do is choose the one you like, grab the code and add it to your blog. You can see the detailed instructions for Blogger Blog and WordPress Blog on this page - Install Instructions.
Adding a Print Button on the top post
Tutorial below shows how to add the button to the bottom of your posts, but you might want to have a button at the top of your post.
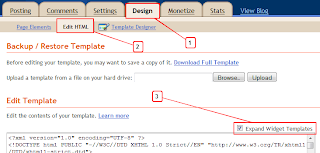
Step 1. In your Blogger Dashboard Design Click> Edit HTML> check the "Expand Widget Templates"
Step 2 Find the following code snippet in your blog: (Click Ctrl and F to search bar to help find the code)
<data:post.body>Step 3. Paste the code that you can PrintFriendly.Com and save on / Before <data:post.body>
Float button to the right and left posts
To align your Friendly Print button to the right. Add inline CSS to code snippets PrintFriendly.
A: Find two <div class="pfbutton"> , in your code Print-Friendly button.
B: Add a style = 'float: right;' to the div tag as shown below.
That's a very cool and easy to let the print readers or see your post on PDF. Make we are sure to See more Gadget Blog .

















0 comments:
Post a Comment